Uno de los pilares de una estrategia de Ecommerce y KPI que se debe medir es la tasa de conversión, (Número de personas que entran a tu sitio entre cuantos compran) y una acción que te puede ayudar o perjudicar a este KPI es la velocidad de carga en tu sitio web. Mientras que los hábitos de consumo han cambiado, a favor del móvil, los usuarios también se han vuelto más impacientes. Estos buscan resultados inmediatos y no quieren ni pueden esperar a que las imágenes o el texto carguen. Si la página no se carga rápido, estos abandonarán la página web sin ni siquiera verla.
El principal problema al que se enfrentan los responsables de marketing es que en algunos casos no comprenden la importancia de los tiempos de carga de su sitio web ni aprecian el hecho de mejorar los milisegundos. Para muchos, no es lo suficientemente tangible. Como consecuencia de esto, la mayoría de los Ecommerce no priorizan la optimización del tiempo de carga porque existen otras prioridades para ellos como el SEM, las redes sociales o los anuncios.
La velocidad de carga en una página web es fundamental para la satisfacción de los usuarios y para mantener el tráfico en el sitio. De hecho, según un estudio realizado por Akamai, un retraso de 2 segundos a la hora de cargar la página puede aumentar las tasas de rebote (indicador que mide el porcentaje de visitantes que entran a una página web y se van sin interactuar con ella) en más de un 100%, lo que conlleva una pérdida significativa de visitas.
Por otro lado, Aberdeen afirma que un segundo extra a la hora de cargar una página hace que la satisfacción de los usuarios caiga en un 16%. Es por esto que la optimización del tiempo de carga es crucial para mantener a los usuarios satisfechos y reducir la tasa de rebote.
Es importante tener en cuenta que el 75% de los usuarios abandona la página si esta tarda más de 3 segundos en cargarse, por lo que es necesario asegurarse de que el sitio web cargue en un tiempo razonable para no perder a los visitantes.
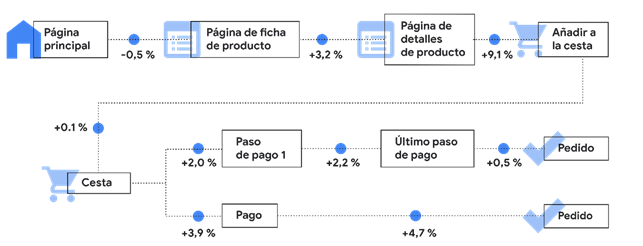
El tener un tiempo menor de carga aumenta en casi todas las fases del recorrido de compra:

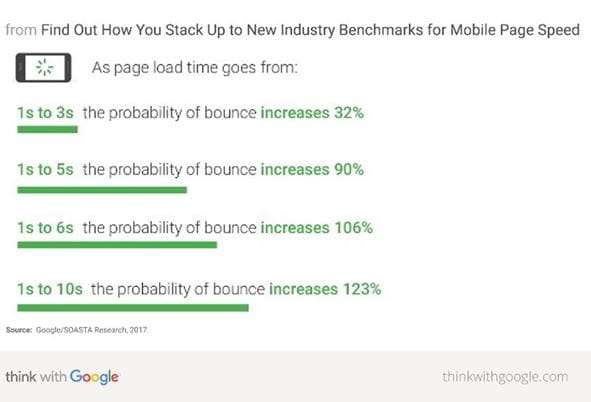
El móvil se está estableciendo como el touchpoint digital dominante, influyendo tanto en las ventas en línea como en las decisiones de compra en tiendas físicas. Este incremento seguirá profundizándose y se estima que el Mobile Commerce se duplicará entre 2019 y 2023, representando el 75% de las ventas totales de comercio electrónico. En el caso de los dispositivos móviles, la velocidad de carga es aún más crucial. Google afirma que el 90% de los usuarios desde móviles abandonan el sitio web si este tarda más de 5 segundos en cargar. Por lo tanto, es necesario optimizar la velocidad de carga para mejorar la experiencia del usuario y aumentar la tasa de conversión.

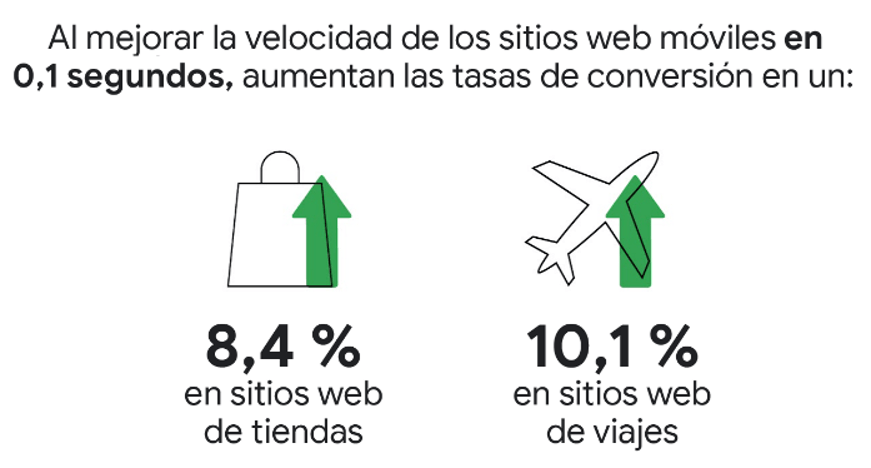
Mejorar incluso una décima de segundo en la velocidad de carga en dispositivos móviles puede aumentar la tasa de conversión hasta en un 10,1%, según datos de Kissmetrics. Por otro lado, si se produce un segundo de retraso en la velocidad de carga, se produce una pérdida del 7% en la conversión. Pero si el segundo de retraso tiene lugar en el móvil, la pérdida aumenta hasta el 27%.

Posibles ventajas de disminuir el tiempo de carga:
- Aumento del 8% en las transacciones de usuarios cuando hubo una mejora de 0,1 segundos
- Incremento del 9% en Ticket promedio
- Reducción del 5% en Product listing page bounce rate en dispositivos móviles
- Aumento del 8% en páginas vistadas en sitios web de lujo.
- Incremento del 5% en engagement de sitios web de retailers
Para mejorar la velocidad de carga de un sitio web con el fin de aumentar las conversiones primero es importante identificar los posibles errores; es común encontrar errores en el funcionamiento de una página web, siendo los más frecuentes el 400, el más conocido el 404 que significa cuando un elemento no se encuentra, una página, una imagen o un script, el problema con eso es que si los navegadores esperan un tiempo por la respuesta a una petición de una imagen por ejemplo y si al final la imagen no existe es tiempo perdido que se refleja en el tiempo de la carga, el 500 y el 501 suelen ser errores de lenguaje, puede ser php, java, .net. Estos se originan por fallas en el servidor o en el código de configuración. El error 502, por su parte, se produce cuando el servidor da una respuesta errónea. También pueden presentarse los errores 503 y 504, los cuales son causados por la sobrecarga del servidor. En estos casos, es importante tener en cuenta que el sitio web puede ser el causante del problema, bien sea por el uso de plugins que ralentizan la carga o por un CMS no optimizado. También es posible que la calidad del hosting influya en la velocidad de carga de la página.
Una vez identificado los errores te compartimos algunas acciones para mejorar el sitio web y aumentar la conversión:
1. Tener una herramienta de análisis como Google Analytics es crucial para entender cómo se comportan los usuarios en tu sitio web.
2. Tener un sitio web responsivo es esencial, ya que cada vez más personas utilizan sus dispositivos móviles para navegar. Aunque la mayoría de los CMS tienen la capacidad de ser responsivos, se recomienda realizar ajustes personalizados para mejorar la experiencia del usuario en dispositivos móviles.
3.Construir una PWA (Progressive Web App) puede mejorar la experiencia de usuario, aumentar el alcance de la aplicación y permitir que funcione en línea y sin conexión. Las PWA son rápidas, eficientes en el uso de recursos, ofrecen notificaciones push y se actualizan automáticamente.
4. Convertirse en una página AMP (Accelerated Mobile Pages) puede mejorar significativamente la velocidad de carga en dispositivos móviles. El proyecto AMP es un framework de código abierto que elimina elementos innecesarios de la versión móvil de una página web para acelerar la carga.
5. Realizar auditorías constantes de tu sitio web puede ayudarte a detectar problemas y mejorar la experiencia del usuario. Las auditorías pueden incluir pruebas de velocidad, revisión de enlaces rotos, pruebas de compatibilidad, entre otras.
6. Ajustar el tamaño de las imágenes es una forma fácil de reducir el tiempo de carga de tu sitio web. Herramientas como tinypng pueden ayudarte a reducir el tamaño de las imágenes sin perder calidad.
7. El hosting que elijas puede afectar significativamente la velocidad de tu sitio web. Es importante elegir un hosting confiable y rápido para garantizar una experiencia de usuario óptima.
8. La compresión de archivos y la memoria caché son técnicas que pueden mejorar la velocidad de carga de tu sitio web y reducir la estructura del HTML, es decir, no usar de manera excesiva las etiquetas de HTML, siempre es mejor simplificar el maquetado así la carga es mucho más rápida.
9. Reducir el número de llamadas HTTP también puede ayudar a acelerar la carga de tu sitio web. Esto se puede lograr al combinar archivos, reducir el número de scripts y estilos utilizados, y utilizar sprites de imágenes.
10. Controlar el peso de tus páginas es importante para garantizar una buena velocidad de carga. Es recomendable mantener el peso de las páginas lo más bajo posible, sin sacrificar la calidad del contenido y la funcionalidad del sitio.
11. Usar Imágenes de nueva generación, en lugar de usar JPG, PNG, etc, usar la WebP que son imágenes optimizadas para WEB, así como el uso de la llamada carga perezosa Lazyload, esto es que las imágenes en la parte no visible de la página no se cargan, solo hasta que se empieza a hacer scroll, reduciendo así mucho el tiempo de carga inicial.
Por último, te recomendamos estas herramientas para comprobar la velocidad de carga de tus páginas web:
1. Google PageSpeed Insights
2. Woorank
3. PINGDOM.
4. GT Metrix